こんにちは高円寺美容室Hair&Make-up isshです。
やっとやっとで、この新しいイッシュサイトのリニューアルとなったわけですが…
今回のサイトは、レスポンシブWebデザインという形で作成して頂きました。
このレスポンシブってやつは…
PC・タブレット・スマホと、全て同様のデザインで見られるというものなんですね。
これまでのサイト形式ですと、
PCサイトをスマホなどで見る場合に、文字や画像が小さく表示されてしまい、
ビンチアウト(指で画像拡大)しないと閲覧できないという、とても面倒な状態でした。
それが…レスポンシブWebデザインでバッチリ解消!
今までのストレスが全く無くなりましたw
ですが、少々の難点もあったりします。
それは…PCブラウザで見る横長の形から、
スマホ画面の縦長に変換する際に生じてしまうデザインの違いです。
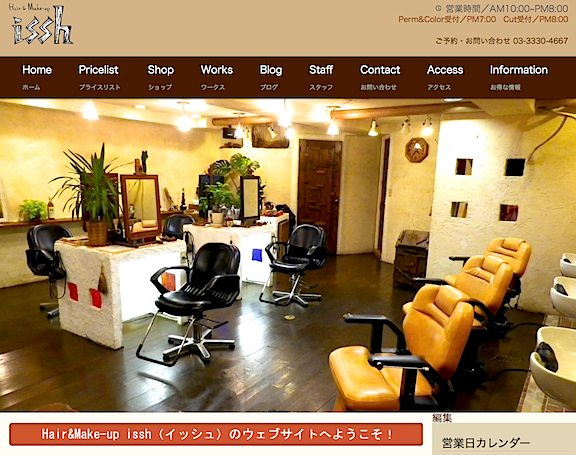
PCでトップページを見た場合。
↓↓↓↓↓
このように横長となり、上部に茶色いメニューバーが広がっています。
ところが、スマホで見た場合は…
↓↓↓↓↓
スマホ画面サイズに合わせた縦長デザインとなり、上部メニューバーの各項目が無くなっています。
これ、実は無くなっているわけではないのですね。
茶色いメニューバー 右側にある [menu] をクリックしてみてください。
↓↓↓↓↓
右上の赤字で示した部分をクリック!
すると、このようなサイトメニューが出てくるのです♪(^^)
↓↓↓↓↓
スマホでは、ちょっと分かりづらい [menu] 表示ですが、一度知ってしまえばバッチリ!w
ぜひ活用してみてくださいね♪
イッシュの新しいWebサイト…これからコツコツと内容充実にがんばります。
どうぞよろしくお願いいたします。